Introdução
No mundo atual, o design desempenha um papel cada vez mais importante em nossa sociedade. Ele está presente em praticamente todos os aspectos da nossa vida, desde a embalagem de produtos que compramos até os aplicativos que usamos em nossos smartphones. O design é responsável por criar experiências visuais agradáveis, funcionais e impactantes, que podem influenciar nossas emoções, comportamentos e percepções.
Uma das ferramentas essenciais do design é o grid, um sistema de linhas verticais e horizontais que ajudam a organizar e estruturar elementos em uma composição visual. O grid desempenha um papel fundamental na criação de layouts equilibrados, proporcionando uma estrutura clara e consistente para guiar o olhar do espectador e transmitir a mensagem desejada.
O papel do grid no design vai além da organização visual. Ele também ajuda a criar uma sensação de harmonia e coesão em um projeto, permitindo que os elementos se encaixem de forma natural e fluida. Além disso, o uso de um grid facilita a criação de designs responsivos, que se adaptam a diferentes dispositivos e tamanhos de tela, garantindo uma experiência consistente e agradável para os usuários.
O grid pode ser utilizado em diferentes áreas do design, como design gráfico, design de interfaces, design de produtos e design de sites. Em cada uma dessas áreas, o grid desempenha um papel específico, adaptando-se às necessidades e características do projeto.
Para ilustrar a importância do grid no design, vamos analisar um exemplo prático. Imagine um site de notícias com uma grande quantidade de conteúdo. Sem um grid, a disposição dos elementos poderia parecer desorganizada e confusa, dificultando a leitura e a compreensão das informações. No entanto, ao utilizar um grid, é possível alinhar e distribuir os elementos de forma estruturada, criando seções distintas e facilitando a navegação do usuário.
Além disso, o grid também permite que o designer trabalhe de forma mais eficiente, economizando tempo e evitando retrabalho. Com uma estrutura clara e consistente fornecida pelo grid, é mais fácil posicionar e alinhar os elementos, garantindo um design coeso e profissional.
Em resumo, o design desempenha um papel crucial em nossa sociedade, e o grid é uma ferramenta essencial para criar composições visuais equilibradas, coesas e funcionais. Ele permite que os designers organizem e estruturem os elementos de forma eficiente, criando designs visualmente atraentes e impactantes. Portanto, ao criar um projeto de design, lembre-se da importância do grid e aproveite seus benefícios para alcançar resultados excepcionais.

Função do grid no design
O grid é uma ferramenta essencial no design, sendo responsável por trazer organização visual, consistência e coesão aos projetos. Ele é uma estrutura invisível composta por linhas horizontais e verticais que ajudam a organizar elementos em uma página, criando uma estrutura visual clara e equilibrada.
Uma das principais funções do grid é proporcionar organização visual. Ele define áreas específicas onde os elementos do design podem ser colocados, permitindo que o designer organize informações de forma estruturada. Com o uso do grid, é possível alinhar textos, imagens e outros elementos de maneira harmônica, evitando a sensação de desordem e caos visual.
Além disso, o grid também contribui para a consistência e coesão do design. Ao estabelecer um sistema de grade consistente, o designer garante que elementos similares sejam alinhados de forma uniforme em diferentes partes do projeto. Isso cria uma sensação de unidade visual, tornando o design mais coeso e profissional. A consistência proporcionada pelo grid também facilita a navegação do usuário, pois elementos como menus e botões tendem a estar sempre em locais previsíveis.
Outra função importante do grid é a facilidade de leitura. Ao alinhar o texto ao grid, o designer garante que as linhas de texto sejam uniformes e fáceis de acompanhar. As margens e o espaçamento entre as linhas podem ser controlados de acordo com o grid, melhorando a legibilidade do conteúdo. Além disso, o grid também pode ser usado para definir a largura do texto, garantindo que ele não fique muito longo ou muito curto, o que pode dificultar a leitura.
Tipos de Grid
No design, o uso de grids é essencial para garantir a organização visual, a consistência e a facilidade de leitura de um projeto. Existem diferentes tipos de grids que podem ser utilizados, cada um com suas características específicas. Nesta seção, vamos explorar três tipos de grid: o grid simétrico, o grid assimétrico e o grid modular.
Grid Simétrico
O grid simétrico é caracterizado pela divisão igualitária do espaço em colunas e linhas. As colunas possuem a mesma largura e a mesma altura, criando uma estrutura visualmente equilibrada. Esse tipo de grid é amplamente utilizado em projetos que buscam uma organização clara e harmoniosa, como revistas, jornais e sites de notícias. Ao utilizar um grid simétrico, é possível criar layouts que se encaixam perfeitamente, facilitando a leitura e a compreensão do conteúdo.
Grid Assimétrico
O grid assimétrico, por sua vez, rompe com a ideia de igualdade entre as colunas e linhas. Nesse tipo de grid, as proporções e os espaçamentos podem variar, criando uma sensação de movimento e dinamismo no design. O grid assimétrico é comumente utilizado em projetos mais criativos e inovadores, onde a quebra de padrões e a assimetria são valorizadas. Esse tipo de grid permite uma maior liberdade na disposição dos elementos, proporcionando um visual mais impactante e diferenciado.
Grid Modular
O grid modular é uma variação do grid simétrico, onde o espaço é dividido em módulos que podem ser combinados para criar diferentes layouts. Cada módulo possui uma largura e altura específicas, permitindo uma maior flexibilidade na criação de composições. Esse tipo de grid é muito utilizado em projetos que exigem uma adaptação fácil, como sistemas de design ou layouts responsivos. O grid modular oferece uma estrutura mais versátil, possibilitando a criação de designs que se ajustam a diferentes tamanhos e proporções de tela.
Em resumo, o uso de grids é fundamental no design para garantir a organização visual, a consistência e a facilidade de leitura de um projeto. O grid simétrico oferece uma estrutura equilibrada e harmoniosa, enquanto o grid assimétrico traz mais dinamismo e criatividade. Já o grid modular permite uma maior flexibilidade e adaptação. Ao escolher o tipo de grid mais adequado para cada projeto, os designers podem criar layouts eficientes e impactantes, que atendam às necessidades e objetivos específicos.

Exemplos de aplicação
O grid é uma ferramenta essencial no design, utilizado em diversas áreas para organizar e estruturar conteúdo de forma visualmente agradável e funcional. Vamos explorar alguns exemplos de aplicação do grid em diferentes contextos:
Web design responsivo
O grid desempenha um papel crucial no desenvolvimento de sites responsivos, que se adaptam a diferentes tamanhos de tela, desde smartphones até desktops. Ao usar um grid responsivo, os designers podem criar layouts flexíveis e fluidos, garantindo que o conteúdo se ajuste perfeitamente a qualquer dispositivo.
Um exemplo de aplicação do grid em web design responsivo é a criação de um layout de colunas, onde o conteúdo se organiza em colunas proporcionais. Isso facilita a leitura e a navegação, garantindo uma experiência do usuário agradável em qualquer dispositivo.
Design editorial
No design editorial, o grid é amplamente utilizado para organizar o conteúdo de revistas, jornais e outros materiais impressos. O uso de um grid consistente ajuda a criar uma estrutura visual coesa, permitindo que os elementos de design se encaixem harmoniosamente.
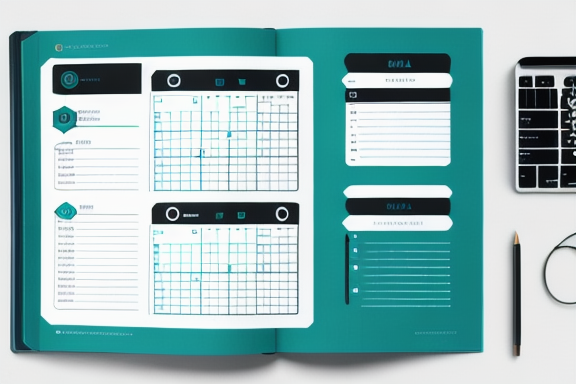
Um exemplo de aplicação do grid no design editorial é a criação de uma grade modular, onde as páginas são divididas em módulos retangulares. Cada módulo pode conter diferentes tipos de conteúdo, como texto, imagens e gráficos. Essa abordagem oferece flexibilidade na criação de layouts variados, mantendo a consistência visual.
Design de aplicativos móveis
No design de aplicativos móveis, o grid desempenha um papel fundamental na organização e na estruturação dos elementos da interface. A utilização de um grid ajuda a garantir que os botões, ícones, textos e outros elementos estejam alinhados e distribuídos de forma equilibrada, proporcionando uma experiência de usuário intuitiva.
Um exemplo de aplicação do grid no design de aplicativos móveis é a criação de um layout baseado em grades, onde os elementos são dispostos em células de tamanho fixo. Isso facilita a interação do usuário, tornando mais fácil encontrar e acessar as funcionalidades do aplicativo.
Em resumo, o grid desempenha um papel essencial em diferentes áreas do design, desde o web design responsivo até o design editorial e o design de aplicativos móveis. Sua aplicação permite uma organização eficiente do conteúdo e criação de layouts visualmente atraentes. Ao utilizar o grid de forma inteligente, os designers podem alcançar resultados impressionantes em seus projetos.

Paulo Dalla é designer e jornalista, apaixonado por design e pela proteção dos direitos autorais de criadores.