Visão geral do efeito parallax
O efeito parallax é uma técnica amplamente utilizada no design e na criação de interfaces digitais. Ele cria a ilusão de profundidade e movimento ao mover diferentes elementos em velocidades diferentes, criando uma sensação tridimensional. O efeito parallax é amplamente utilizado em sites, aplicativos móveis e jogos para adicionar um toque dinâmico e visualmente atraente às experiências dos usuários.
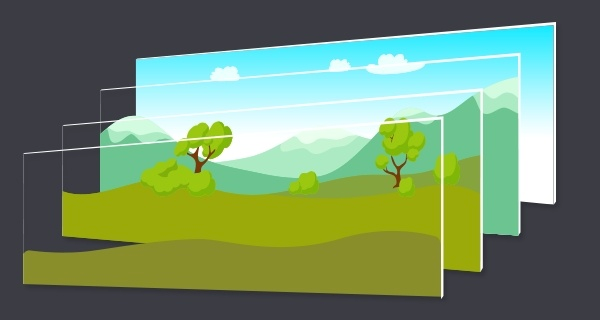
O efeito parallax funciona ajustando a posição de diferentes camadas de elementos em resposta ao movimento do usuário ou à rolagem da página. Essas camadas são criadas com base nas diferentes distâncias em relação ao observador, o que resulta em uma sensação de profundidade. Geralmente, as camadas mais próximas ao observador se movem mais rapidamente do que as camadas mais distantes, criando o efeito de parallax.
O uso do efeito parallax remonta aos primeiros dias do cinema, quando era usado para criar a ilusão de movimento em filmes. Desde então, a técnica evoluiu e se tornou uma parte essencial do design digital. O efeito parallax também tem sido utilizado em arte, fotografia e até mesmo em arquitetura para criar uma sensação de profundidade e imersão.

Aplicações do efeito parallax
O efeito parallax é uma técnica visual que tem sido amplamente utilizada em diversas áreas, desde web design até jogos digitais, animações e publicidade. Sua capacidade de criar uma sensação de profundidade e movimento adiciona um elemento de interatividade e imersão nas experiências visuais. Vamos explorar algumas das principais aplicações desse efeito.
Web design
No campo do web design, o efeito parallax é usado para criar um design mais dinâmico e envolvente. Ao aplicar diferentes camadas de elementos com velocidades de rolagem diferentes, é possível criar uma sensação de profundidade e movimento ao rolar a página. Isso pode ser usado para destacar informações importantes, contar uma história visualmente ou simplesmente adicionar um toque de estilo e sofisticação ao site.
Jogos digitais
O efeito parallax também desempenha um papel importante na criação de jogos digitais. Ele permite que os desenvolvedores criem cenários mais realistas e imersivos, dando a ilusão de profundidade e movimento à medida que o jogador se move pela tela. Além disso, o efeito parallax pode ser usado para indicar a posição de objetos em diferentes planos, facilitando a navegação e a interação do jogador.
Animações
Em animações, o efeito parallax pode adicionar um elemento extra de movimento e profundidade. Ao criar diferentes camadas com velocidades de movimento diferentes, os animadores podem criar uma sensação de profundidade e dar vida às suas criações. Isso pode ser usado para criar cenas mais dinâmicas e envolventes, proporcionando uma experiência visualmente cativante.
Publicidade
A publicidade também se beneficia do efeito parallax. Ao adicionar uma camada extra de profundidade e movimento aos anúncios, é possível capturar a atenção do espectador de forma mais eficaz. Além disso, o efeito parallax pode ser usado para destacar produtos e informações importantes, criando uma experiência visualmente atraente e memorável.
Dicas para criar um efeito parallax
A criação de um efeito parallax pode adicionar um toque de profundidade e dinamismo ao seu design. No entanto, para obter os melhores resultados, é importante seguir algumas dicas e considerações importantes. Nesta seção, vamos explorar algumas dicas essenciais para criar um efeito parallax impactante.
Escolha de imagens adequadas
Um dos elementos-chave para a criação de um efeito parallax eficaz é a escolha de imagens adequadas. É importante selecionar imagens que sejam visualmente atraentes e que se encaixem no contexto do seu projeto. Imagens com elementos interessantes, cores vibrantes e texturas podem adicionar um impacto visual significativo ao efeito parallax.
Além disso, é importante considerar o tamanho e a resolução das imagens. Imagens com alta resolução garantem uma renderização nítida e detalhada, enquanto imagens de tamanho adequado evitam carregamentos lentos e problemas de desempenho.
Definição de camadas
Outro aspecto importante ao criar um efeito parallax é a definição de camadas. As camadas representam diferentes elementos visuais do seu design, e cada uma delas é posicionada em diferentes profundidades. Ao definir as camadas, é essencial considerar a hierarquia visual e a ordem em que elas serão exibidas.
Você pode utilizar camadas para criar uma sensação de profundidade, colocando elementos mais próximos do espectador à frente de elementos mais distantes. Isso cria um efeito de parallax à medida que o usuário rola a página ou interage com o design.
Utilização de efeitos de transição
Para tornar o efeito parallax mais envolvente, você pode adicionar efeitos de transição às camadas. Esses efeitos de transição podem incluir animações sutis, como desvanecimento, deslizamento ou zoom, que ocorrem à medida que o usuário interage com o design.
Os efeitos de transição adicionam um elemento de surpresa e movimento ao efeito parallax, tornando a experiência do usuário mais cativante. No entanto, é importante utilizar os efeitos de transição com moderação, para evitar sobrecarregar o design e torná-lo confuso ou poluído.
Ajuste de velocidade
Por fim, o ajuste de velocidade é uma consideração importante ao criar um efeito parallax. A velocidade de deslocamento das camadas influencia diretamente a percepção de profundidade e movimento do efeito parallax.
Camadas que se movem mais rapidamente podem criar uma sensação de proximidade e velocidade, enquanto camadas que se movem mais devagar podem criar uma sensação de distância e tranquilidade. Experimente diferentes velocidades para encontrar o equilíbrio certo que se ajuste ao seu design e crie a atmosfera desejada.
Em resumo, a criação de um efeito parallax impactante requer a escolha de imagens adequadas, a definição cuidadosa das camadas, a utilização de efeitos de transição e o ajuste de velocidade. Ao aplicar essas dicas em seu projeto, você poderá criar designs envolventes e visualmente atraentes.


Paulo Dalla é designer e jornalista, apaixonado por design e pela proteção dos direitos autorais de criadores.