Benefícios do uso de Wireframe no design

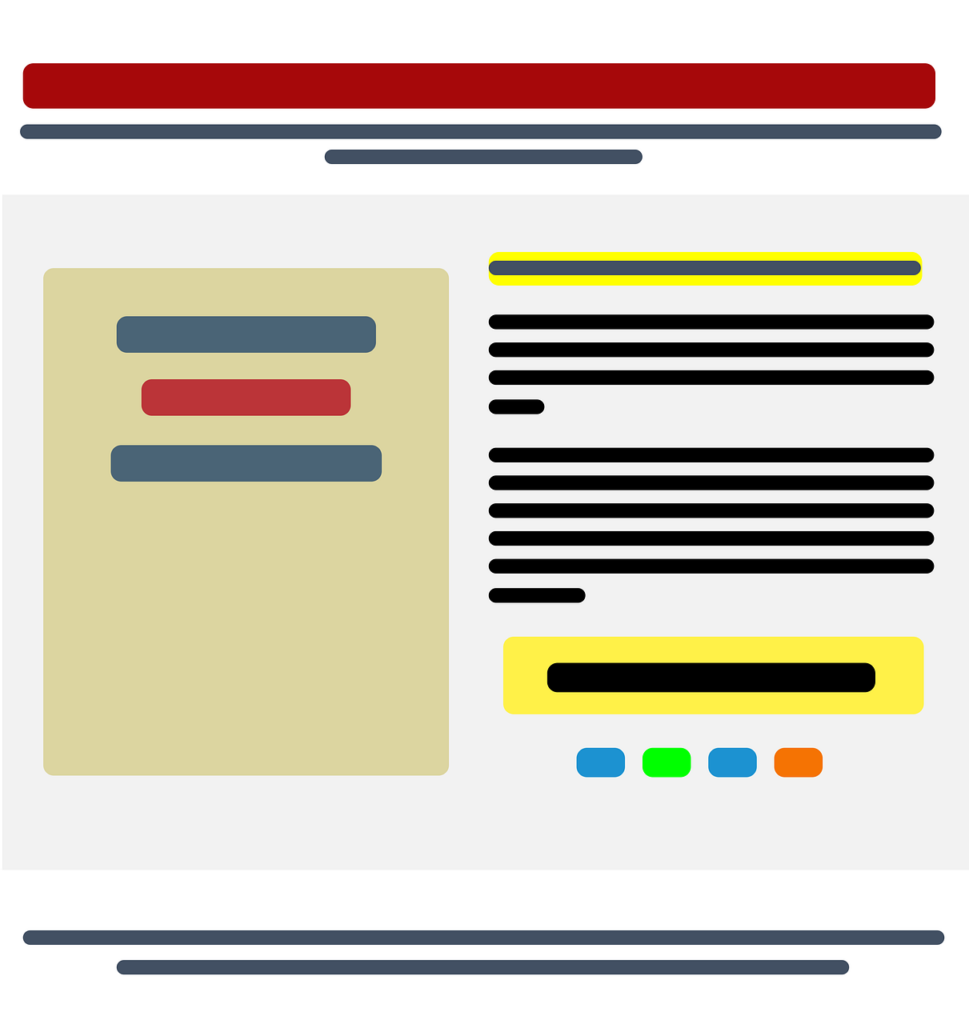
O wireframe é um protótipo da página de um site ou aplicativo. Antes da elaboração do layout é criada uma espécie de rascunho. Dessa forma, conseguimos enxergar como o produto final vai ficar. Caso seja verificado que há algo errado, é possível ajustar o esboço quantas vezes for necessário.
O uso de wireframes traz diversos benefícios para o processo de design, tais como:
Visualização do layout
O wireframe permite visualizar a estrutura da página de forma simplificada, facilitando a identificação de problemas de usabilidade e organização. Com um esboço básico do layout, é possível ter uma visão clara de como os elementos serão dispostos na interface. Isso ajuda os designers a anteciparem possíveis dificuldades de navegação e a garantirem que a informação seja apresentada de maneira lógica e intuitiva.
Economia de tempo e recursos
Ao planejar antecipadamente a disposição dos elementos na interface por meio do wireframe, o designer evita retrabalhos e gastos desnecessários. Com um protótipo básico em mãos, é possível testar diferentes opções de layout e identificar possíveis problemas antes mesmo de iniciar a implementação final. Isso otimiza o processo de criação, economizando tempo e recursos valiosos.
Comunicação efetiva
O wireframe é uma ferramenta de comunicação visual que auxilia na discussão e alinhamento de ideias entre os membros da equipe e stakeholders. Com uma representação clara e simplificada da interface, os designers podem compartilhar suas intenções e conceitos de design de forma mais efetiva. Isso facilita a colaboração, evita mal-entendidos e garante que todos estejam alinhados em relação ao objetivo do projeto.
Testes de usabilidade
Com o wireframe, é possível realizar testes de usabilidade de forma mais rápida e econômica. Os designers podem simular interações e fluxos de navegação, identificando problemas e fazendo ajustes antes da implementação final. Esses testes ajudam a garantir que a experiência do usuário seja fluida e intuitiva, evitando retrabalhos e melhorando a satisfação dos usuários.
Tipos de Wireframe
Existem diferentes tipos de wireframes, cada um com características e níveis de detalhamento distintos. Alguns exemplos são:
Wireframes de baixa fidelidade
São esboços rápidos e simplificados, que representam apenas a estrutura básica da interface, sem muitos detalhes. Esses wireframes são úteis no início do processo de design, permitindo que os designers esboçem rapidamente as ideias e a organização dos elementos na página. Eles geralmente são feitos à mão ou com ferramentas simples, como lápis e papel ou softwares de desenho vetorial.
Embora os wireframes de baixa fidelidade não mostrem detalhes visuais, eles são valiosos para a definição da arquitetura da informação e do fluxo de navegação. Eles ajudam a identificar problemas de usabilidade e estrutura antes de avançar para fases mais detalhadas do design.
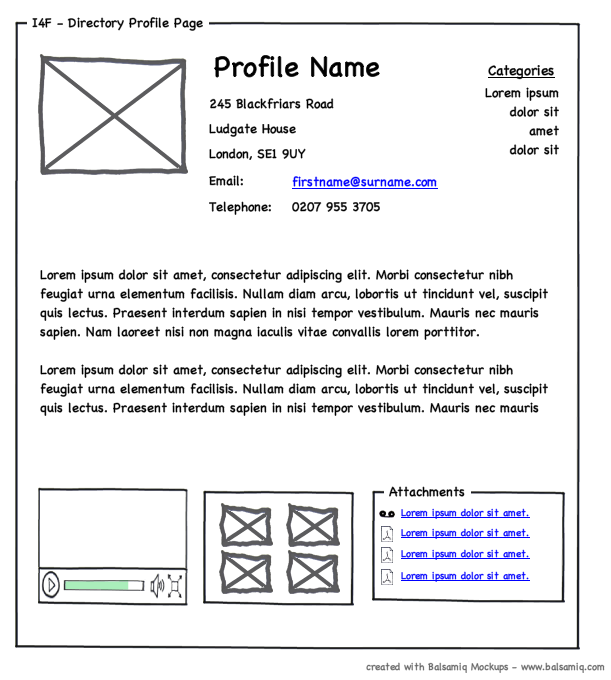
Wireframes de alta fidelidade
São mais detalhados e próximos da versão final da interface, incluindo elementos visuais como cores, tipografia e imagens. Esses wireframes são criados com ferramentas de design mais avançadas, como softwares de prototipagem, e fornecem uma representação mais realista do produto final.
Os wireframes de alta fidelidade são ideais para comunicar a visão do design para os stakeholders e para realizar testes de usabilidade mais aprofundados. Eles permitem que os designers e as partes interessadas vejam como a interface final pode se parecer e interagir antes mesmo do desenvolvimento começar.
Wireframes interativos
Permitem simular a interação do usuário com a interface, proporcionando uma experiência mais próxima do produto final. Esses wireframes podem incluir elementos interativos, como botões clicáveis, menus suspensos e transições de página, permitindo que os usuários testem a usabilidade e a navegabilidade da interface.
Os wireframes interativos são especialmente úteis para validar conceitos de design e obter feedback dos usuários antes da implementação final. Eles ajudam a identificar possíveis problemas de interação e a refinar a experiência do usuário.
Wireframes responsivos
São adaptados para diferentes tamanhos de tela, considerando as variações de dispositivos móveis e desktops. Com o crescimento do uso de dispositivos móveis, é crucial projetar interfaces que se adaptem a diferentes tamanhos de tela e ofereçam uma experiência consistente em todos os dispositivos.
Os wireframes responsivos permitem que os designers planejem antecipadamente como os elementos se ajustarão em diferentes resoluções, garantindo que a interface seja acessível e fácil de usar em qualquer dispositivo. Eles ajudam a evitar retrabalhos e garantem uma experiência de usuário consistente em todas as plataformas.

Leia também: A navegação contextual na arquitetura da informação.

Paulo Dalla é designer e jornalista, apaixonado por design e pela proteção dos direitos autorais de criadores.